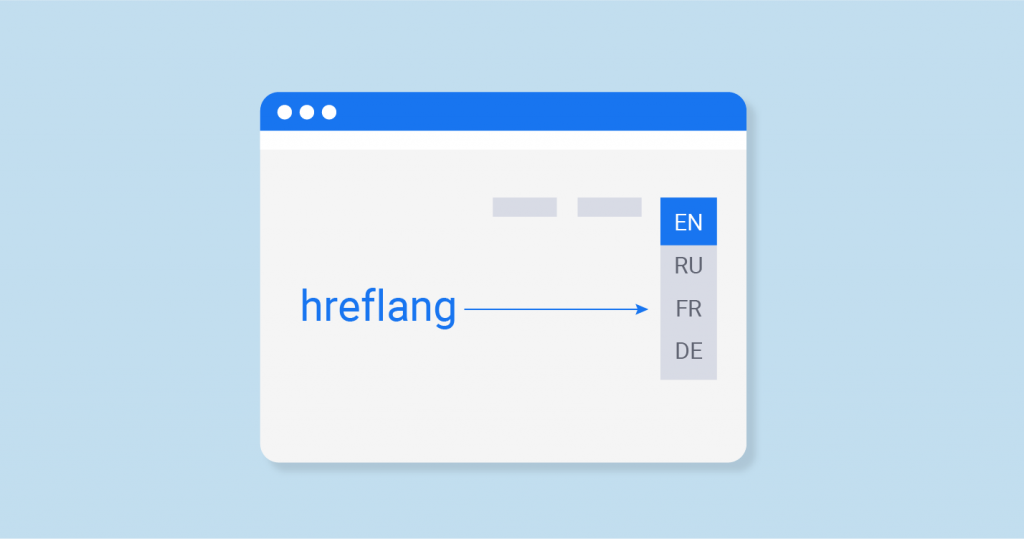
Hreflang, bir sitedeki sayfaların dil sürümlerini belirtmek için kullanılan bir HTML özelliğidir. Google arama motorunun içeriği doğru bir şekilde tanımlamasına yardımcı olur. Bu şekilde SERP, sitenin kullanıcının diline ve/veya ülkesine uygun versiyonlarını gösterecektir.
Nitelik, etiketi ile kullanılmalıdır. Bu bağlantı, sayfanın alternatif olduğunu belirtir ve hreflang, dil sürümünü veya bölgeyi belirler.
Hreflang Etiketi Ne Zaman Kullanılır ?
Google, bu konuda hiçbir şey yapmasanız bile bir sitenin alternatif sürümlerini belirleyebilir. Ancak yine de alternatif sayfalar belirtmenin önerildiği durumlar vardır.
Sitenin ana içeriği orijinal dilinde kalır ancak gezinme çubuğu gibi sayfa şablonunu çevirdiniz. Tipik olarak, bu tür eylemler, yorum sayfaları veya forum gönderileri gibi içeriği kullanıcılar tarafından oluşturulan sayfalarda gerçekleştirilir.
Site aynı içeriği içeriyor ancak farklı bölgeler için biraz farklı.
Tüm sitenin içeriği tamamen çeşitli dillere çevrilmiştir.
Hreflang Etiketi Sitede Nasıl Doğru Şekillendirilir ve Kullanılır
Bir etiket oluşturmak çok kolaydır. Bunu yapmak için, seçilen dilin kodunu doğru bir şekilde belirtmeniz gerekir. Hreflang, herhangi bir ISO 639-1 iki harfli dil kodunu destekler. Uygun bir dil kodu bulamazsanız hreflang=”x-default” değerini kullanabilirsiniz . Bölgesel ayarlar veya dil tarayıcı ayarlarıyla eşleşmiyorsa bu kodu kullanmanız önerilir.
Dile ek olarak, etikette bir bölge veya ülke belirtebilirsiniz. Bu isteğe bağlıdır. Ancak, siteyi belirli bir bölgedeki belirli bir dili anadili olarak konuşan kişilere hedeflemek istiyorsanız, ülke kodunu ISO 3166-1 alfa – 2 biçiminde girmelisiniz.
ABD ve İngiltere’yi hedefleyen İngilizce bir çevrimiçi mağazanız varsa, ülkeyi belirtmek faydalı olabilir. Bu ülkeler farklı para birimleri kullanır, böylece ürün sayfalarınızın farklı para birimleriyle iki versiyonunu oluşturabilirsiniz. Hreflang etiketinde, doğru alternatif sayfanın gösterilmesi için ülkeyi belirtin.
Hreflang oluştururken dilin ülkeden önce gösterildiğini unutmayın ve lütfen yalnızca ülke kodunu girerseniz, Google’ın sayfayı görüntülemek istediğiniz dili belirleyemeyeceğini unutmayın.
Hreflang’ı Bir Web Sitesine Doğru Şekilde Yerleştirme
Google’ı alternatif sayfalara yönlendirmek için kullanabileceğiniz üç yöntem vardır:
- HTML’deki etiketler
- HTTP üstbilgileri
- Site haritaları
- Site sahibi kendisi için en uygun seçeneği seçmelidir.
HTML Kullanarak Hreflang Etiketi Uygulamak
HTML kullanmak en basit yöntemdir. Bunu yapmak için bir hreflang oluşturmanız gerekir: . Ardından sitenin istediğiniz sayfasındaki etiketine ekleyin. Eklenen alternatif sayfaların sayısında herhangi bir kısıtlama yoktur.
Google, tüm etiketlerin öğesinin başına eklenmesini önerir . etiketinin doğru yerleştirildiğini doğrulamak için HTML Doğrulama Aracını kullanabilirsiniz .
Bu hreflang uygulaması, sitenizde bir Site Haritası yoksa faydalı olacaktır. Onsuz, HTTP başlıklarını uygulayamazsınız.
Bu süreç zaman alıcı hale gelebilir. Sitenin birçok dil sürümü varsa, bu tür her sayfada tüm alternatif URL’ler belirtilmelidir. Bu, HTML kodunun boyutunu artıracaktır.
Hreflang’ı HTTP Başlıkları ile Uygulamak
PDF sayfaları için, kod orada olmadığı için hreflang’ı HTML kodu aracılığıyla uygulamak mümkün değildir. Bu durumlarda, HTTP başlıkları kullanılır. Belgenin alternatif sürümlerinin dilini belirtirler.
Başlık şöyle görünmelidir:
Bağlantı: < URL >; rel=”alternatif”; hreflang=” dil kodu”, < URL >; rel=”alternatif”; hreflang=” dil kodu”
Kod öğelerinin ne anlama geldiğini görelim:
- Burada, dil sürümü sayfasının URL’sini belirtmeniz gerekir.
- Gerekli dil ve bölgenin kodu burada belirtilir.
Bu şekilde hreflang eklemek, çok sayıda dil sürümü olması durumunda sayfa kodunu da ağırlaştıracaktır.
Hreflang’ı Site Haritası aracılığıyla uygulama
xml Site Haritası dosyasında alternatif sayfa çeşitleri belirtebilirsiniz. Bu yöntem için dil sürümlerini bildirmek istediğiniz sayfanın URL’sini belirten öğesini kullanmanız gerekir. Bu durumda, etiketlerinde tüm dil ve bölgesel varyantlara bağlantılar ve kendisine bağlantı veren bir URL belirtmeniz gerekir.
Site haritalarında alternatif sayfalar belirtmek için kurallar vardır:
- Her zaman xhtml ad alanını belirtmelisiniz: xmlns:xhtml=” http://www.w3.org/1999/xhtml \”.
- Her yeni URL için kendi öğenizi oluşturmanız gerekir .
- Her öğesine öğesini eklemelisiniz . Geçerli olanı da dahil olmak üzere tüm sayfa seçeneklerini listeler. Listelenen sırasının önemi yoktur.
Site Haritasının bu bölümünün ne anlama geldiğine daha yakından bakalım:
- xmlns:xhtml=”http://www.w3.org/1999/xhtml” = Bu, xhtml ad alanını belirtir.
- http://www.example.com/english/page.html = Bu, alternatif sürümleri olan bir sayfadır.
- rel=”alternate” = Bu, sayfanın alternatif olduğunu gösteren bir niteliktir.
- hreflang=”de” = Alternatif sayfanın dili Almancadır.
- href=” http://www.example.com/deutsch/page.html” = Bu, sayfanın alternatif bir sürümünü bulabileceğiniz bir URL’dir.